Tips voor het maken van een effectieve productpagina
In de concurrerende wereld van e-commerce kan een goed ontworpen productpagina het verschil maken tussen een verkoop en een gemiste kans. Een doordacht opgezette productpagina verbetert niet alleen de gebruikerservaring, maar helpt ook om vertrouwen en geloofwaardigheid op te bouwen bij je klanten. Of je nu een B2B-webshop of een consumentgerichte winkel ontwerpt, aandacht voor detail in de lay-out, designelementen en informatiepresentatie is cruciaal. In dit artikel bespreken we enkele essentiële tips om je productpagina’s te optimaliseren voor maximale impact en effectiviteit.
Productpagina verbeterd met UX design best practices

We hebben de productpagina hierboven verbeterd met de volgende punten:
- De stippen om de andere afbeeldingen te tonen zijn subtieler en minder storend dan de pijlen aan de linkerkant.
- De grootte van de prijs aan de rechterkant trekt onmiddellijk de aandacht. Dit helpt de klant sneller informatie te verwerken, wat beter is.
- Omdat dit een B2B-webshop is, is het noodzakelijk om belangrijke informatie zoals het aantal stuks (en prijs per stuk) en levertijd weer te geven.
- Het rechterontwerp verwijdert de onnodige hoeveelheidsselector van de productpagina omdat dit product in bulk wordt gekocht. Als ze meer willen toevoegen, moeten ze de hoeveelheid op de afrekenpagina kunnen wijzigen. Het linkerontwerp heeft hierdoor ongemakkelijke spatiëring. Het rechterontwerp ziet er veel netter uit.
- Het linkerontwerp heeft een hoekige knop, die niet past bij de rest van het ontwerp, terwijl het rechterontwerp consistent blijft met geen afgeronde knoppen/afbeeldingen. Maak het ontwerp ofwel allemaal afgerond of niet afgerond; consistentie maakt het professioneel.
Voorbeeld van een slechte en een goede productpagina

- Is er een promotie? Zorg er dan voor dat deze goed zichtbaar is. Het pictogram rechtsboven is subtiel maar duidelijk genoeg om de korting te benadrukken.
- Zorg voor de juiste lettergrootte. Er moet een hiërarchie zijn die het makkelijker maakt om te lezen. Aan de linkerkant wordt dezelfde lettergrootte twee keer gebruikt.
- Als iets is afgeprijsd, geef het dan een andere kleur (rood), zodat het direct de aandacht van de klant trekt.
- Houd productbeschrijvingen kort maar krachtig, indien mogelijk
- Vooral in webshops met kleding geeft het hebben van maten in een dropdown-menu de pagina een moderne uitstraling. Het zorgt ook voor de juiste ruimte-indeling, omdat je kunt zien dat het links veel ruimte inneemt.
- Aantrekkelijke CTA (call to action); de knop moet opvallen en de klant hoeft niet veel te scrollen om deze knop te vinden. De knop aan de rechterkant is aantrekkelijker en is hoger op de site geplaatst dan aan de linkerkant.
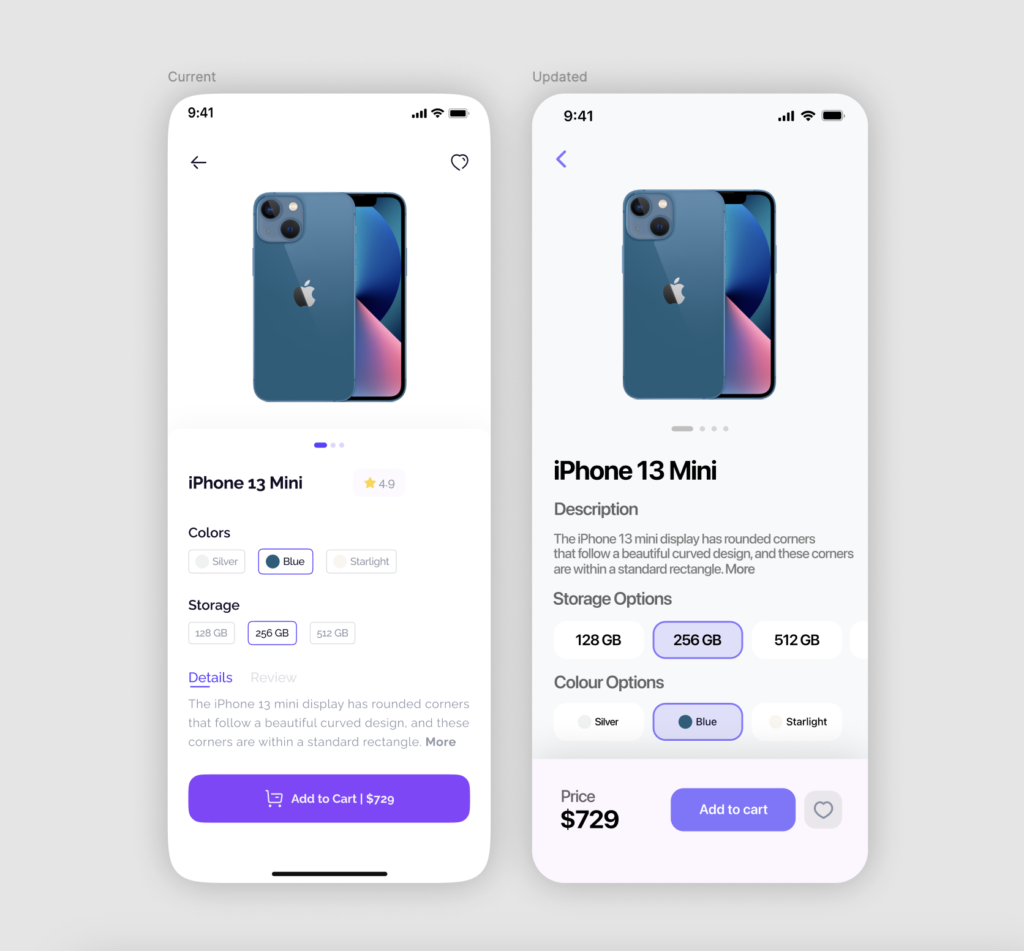
Productpagina optimaliseren

Rechts is beter omdat…:
- Betere plaatsing van de prijs: Belangrijke informatie moet zonder moeite de aandacht trekken.
- Betere leesbaarheid van de letterkleur in de beschrijving: De andere kleur kan moeilijk leesbaar zijn voor bepaalde typen kleurenblindheid.
- Grotere knoppen voor het selecteren van opties: Dit is beter omdat je rekening houdt met mensen die kleinere telefoonschermen hebben.
- Het ontwerp ziet er moderner uit: Hoewel dit meer een subjectieve opmerking is.
Tips voor jouw productpagina

EERSTE ONTWERP
Voordelen:
- Grote productafbeelding (maar niet te groot)
- Eenvoudig minimalistisch ontwerp, kan voor sommige overzichtelijker zijn
Nadelen:
- Slechte prijs positie, op de “buy now” knop
- Ontwerp is niet geeft geen gevoel van branding, lijkt op een standaard sjabloon.
TWEEDE ONTWERP
Voordelen:
- Goede prijs positie
- Gemakkelijk om tussen smaken te wisselen
Nadelen:
- Productafbeelding kan groter zijn
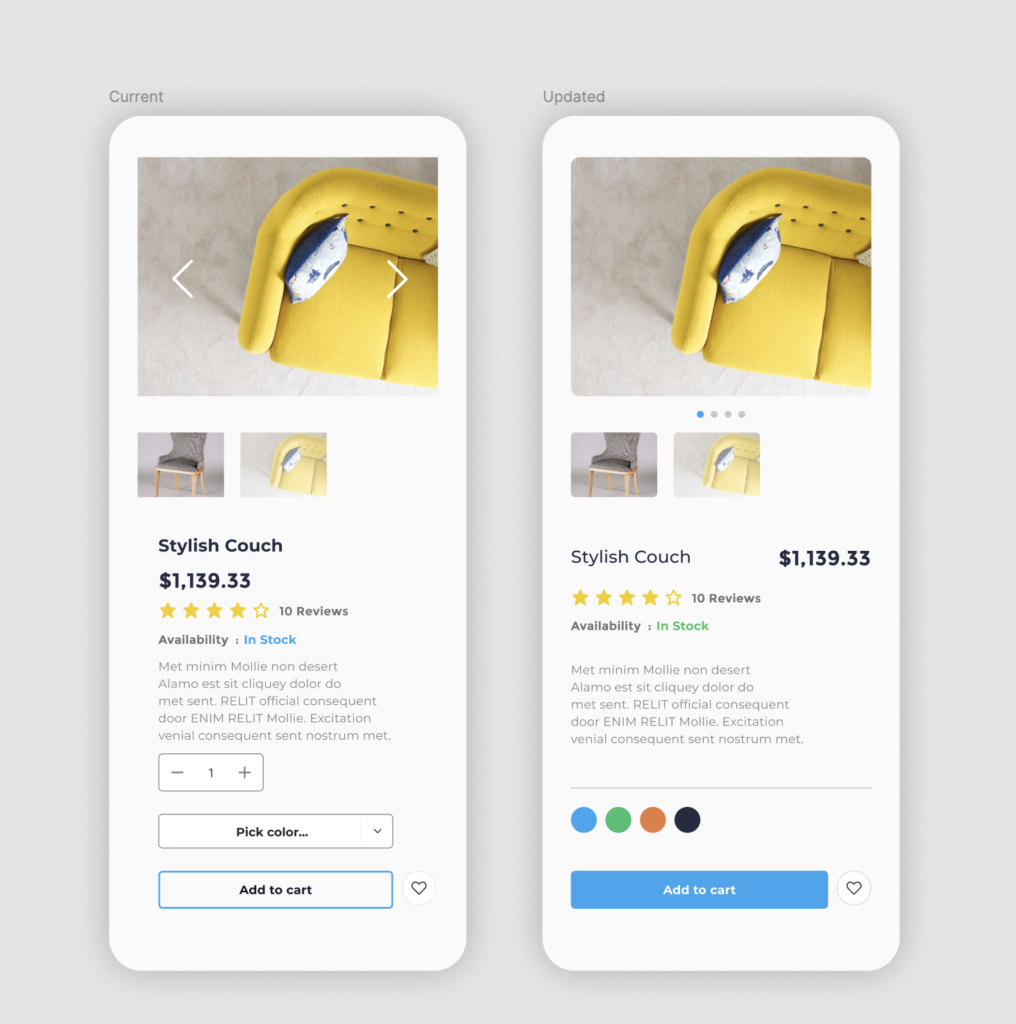
Productpagina rechts heeft een hogere conversie.

We hebben deze product pagina met de volgende punten verbeterd:
- Het nieuwe ontwerp houdt consistente afgeronde randen aan, terwijl het oude ontwerp zowel afgeronde als hoekige randen heeft, wat het er onprofessioneel laat uitzien. Kies één stijl!
- De stippen onder de afbeelding in het nieuwe ontwerp zijn subtieler en moderner, terwijl de pijlen op de afbeelding (oud ontwerp) in de weg zitten.
- De prijspositionering is beter; in het oude ontwerp staat alles links op elkaar gestapeld. Het bijgewerkte ontwerp maakt beter gebruik van de ruimte.
- Het nieuwe ontwerp maakt gebruik van logische kleurkeuzes. Beschikbaarheid op voorraad moet groen zijn en niet op voorraad rood. Het oude ontwerp gebruikt blauw voor op voorraad, wat niet logisch is.
Conclusie
Door deze designtips toe te passen, kun je een meer intuïtieve en esthetisch aantrekkelijke productpagina creëren die effectief de benodigde informatie aan je klanten communiceert. Consistentie in designelementen, een duidelijke presentatie van prijzen en gestroomlijnde navigatie kunnen de gebruikerservaring aanzienlijk verbeteren, wat leidt tot hogere conversiepercentages en verhoogde klanttevredenheid. Onthoud dat een goed ontworpen productpagina niet alleen om esthetiek draait, maar ook om het creëren van een naadloze winkelervaring die je bezoekers moeiteloos van nieuwsgierigheid naar aankoop leidt. Blijf je aanpak verfijnen, en je zult de positieve impact op je e-commerce succes zien.