Introductie
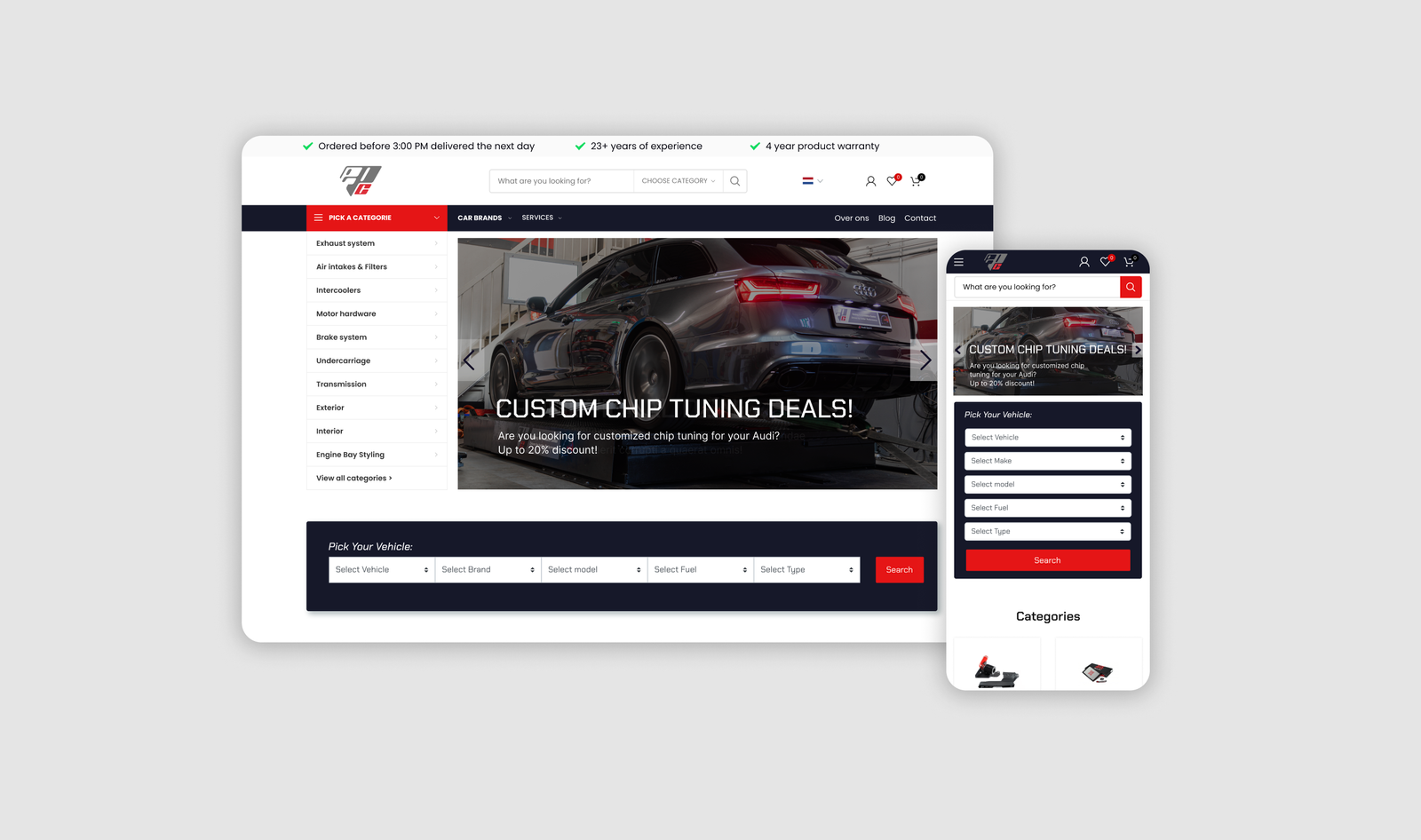
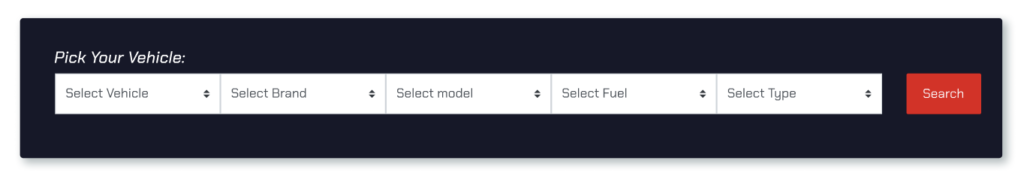
Essing Performance Center was klaar voor een digitale upgrade. Hoewel hun oude website functioneel was, miste het de moderne uitstraling en gebruikersvriendelijkheid die hun klanten verwachten. Wat ze echt nodig hadden, was een platform dat niet alleen aantrekkelijk was, maar ook een slimme manier bood om hun uitgebreide assortiment auto-onderdelen te doorzoeken. Voor de klanten moest het makkelijk zijn om voor hun specifieke auto type de juiste producten te kunnen vinden.
Uitdaging
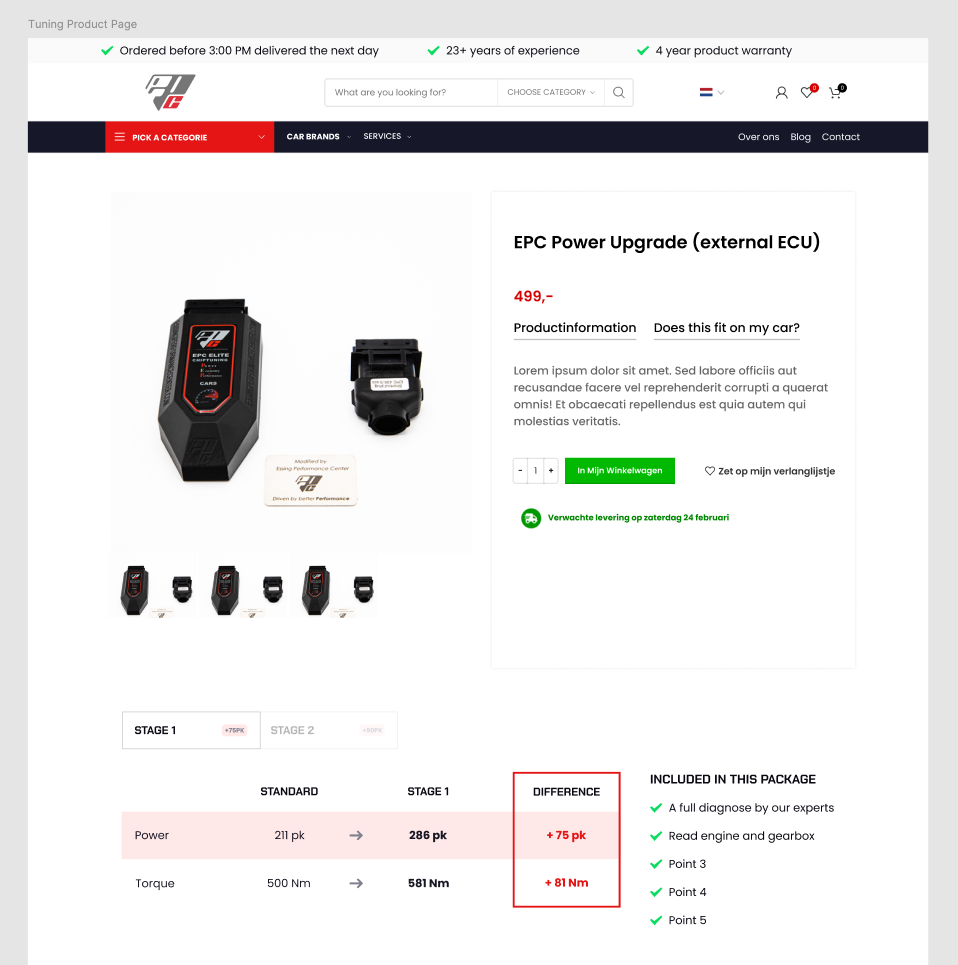
De bestaande website van Essing Performance Center voelde aan als een puzzel waarvan de stukjes niet helemaal goed pasten. Het design was verouderd en de navigatie liet te wensen over. Klanten moesten door een wirwar van pagina’s worstelen om het juiste product te vinden. Bovendien ontbrak er een essentieel onderdeel: een productselector die, op basis van specifieke voertuigdetails zoals merk, model en motor, de juiste onderdelen naar voren haalde. Dat moest anders.

Voordat Het Design Begon: De Voorbereidende Stappen
Sitemap
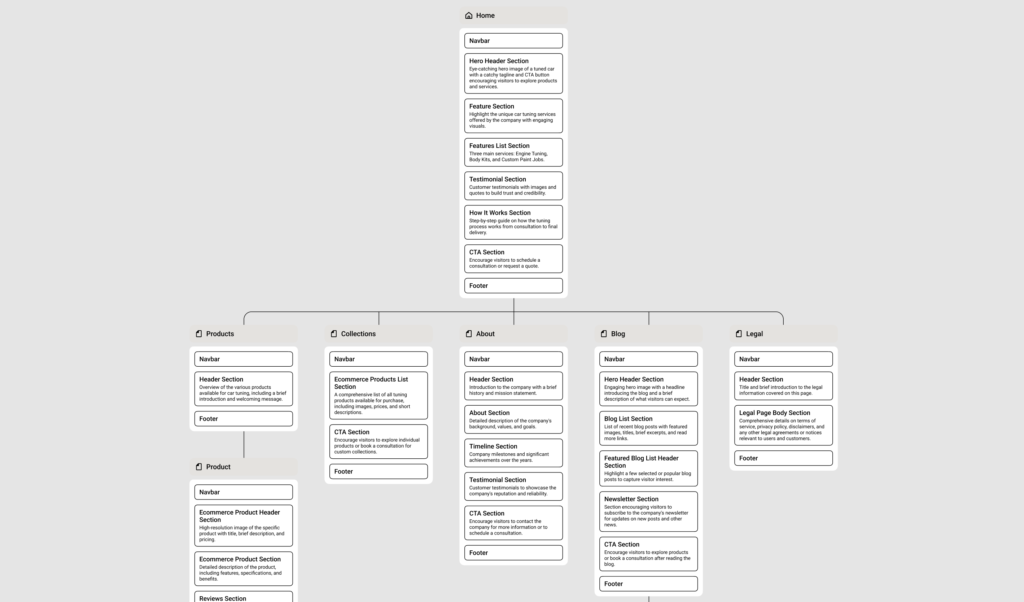
Onze eerste stap was het opstellen van een duidelijke sitemap. Een sitemap is een diagram met alle pagina’s en secties. Dit geeft ons een overzicht van de navigatie van de website. We bepaalden welke pagina’s er nodig waren, hoe ze met elkaar verbonden zouden zijn, en zorgden ervoor dat de navigatie eenvoudig en logisch zou zijn voor de gebruiker.

Wireframing
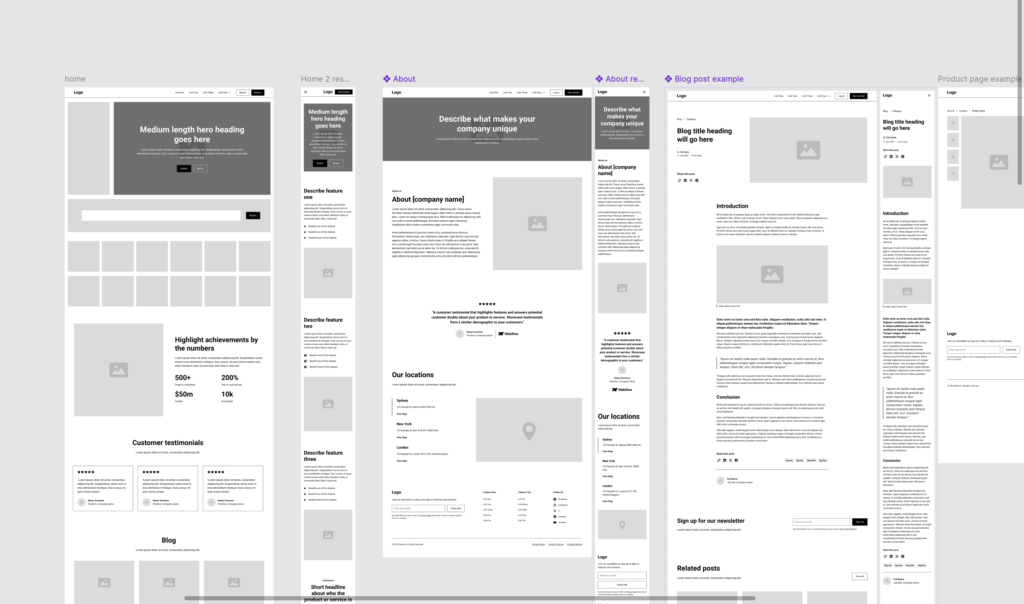
Met de sitemap als basis gingen we aan de slag met wireframes. Dit is waar we de indeling en structuur van de pagina’s visueel in kaart brachten, zonder nog te focussen op design. Wireframes hielpen ons om de gebruikerservaring en flow van de website te optimaliseren, zodat alles intuïtief en makkelijk te gebruiken zou zijn. Zo weten we precies welke componenten op de website komen en hoe we dat indelen.